Un bug Prestashop ennuyeux qui peut prendre bien des heures à débusquer : lors de l’ajout au panier d’une déclinaison produit qui en comporte plus de 2, une mauvaise déclinaison est ajoutée au panier. Une fois sur dix, la bonne déclinaison est ajoutée au panier.
Description du bug
Le bug est spécifique à Prestashop 1.5 avec le module blocklayered (Navigation à Facettes) installé, pas forcément activé. Ce module a la particularité de modifier les URL des fiches produit lors de la sélection de déclinaisons spécifiques (avec les valeurs d’attributs). L’utilisation du panier AJAX ou pas n’a pas d’incidence sur le bug.
Exemple :
|
1 2 |
https://www.ma-boutique.fr/1-mon-produit.html#/attribut-valeur_1 https://www.ma-boutique.fr/1-mon-produit.html/attribut-valeur_1 |
On peut configurer le module afin de ne pas générer de vraies URL pour les déclinaisons produits grâce à l’emploi du # qui symbolise une ancre pour les moteurs de recherche. C’est presque indispensable car sinon, ce petit module blocklayered va générer n pages * m déclinaisonssur votre site, même si une déclinaison n’est utilisée qu’une seule fois !
Le bug, c’est que le choix d’une déclinaison produit ne met pas dans le panier la bonne déclinaison mais une autre (la dernière de la liste). Ce bug se traduit également par l’URL de la page qui n’est pas modifiée comme il faudrait lors du choix de la sélection. On va plutôt voir un tiret tout bête :
|
1 |
https://www.ma-boutique.fr/1-mon-produit.html#/- |
Même pas besoin d’ajouter le produit au panier, on sait que le bug va encore frapper. En réalité on peut ajouter la déclinaison par défaut du produit, ainsi que la dernière de la liste. Pour cette raison les produits de 1 ou 2 déclinaisons sont épargnés.
Je me suis aperçu de ce bug assez tardivement, autour de plusieurs centaines valeurs d’attributs déjà créés et utilisées pour générer des déclinaisons produits. Ce bug semble être lié à des doublons entre valeurs de groupes d’attributs différents. Exemple Hauteur : 1 cm et Longueur : 1 cm le 1 cm est écrit de la même manière avec le groupe d’attributs Hauteur et Longueur, ce qui porte à confusion avec blocklayerd. Les similitudes semblent provoquer le bug également. Exemple : Goût : Menthe et Parfum : Menthe-Chocolat, la présence du mot Menthe provoque le bug bien que Goût et Parfum soient des groupes d’attributs différents.
Solution à ce bug
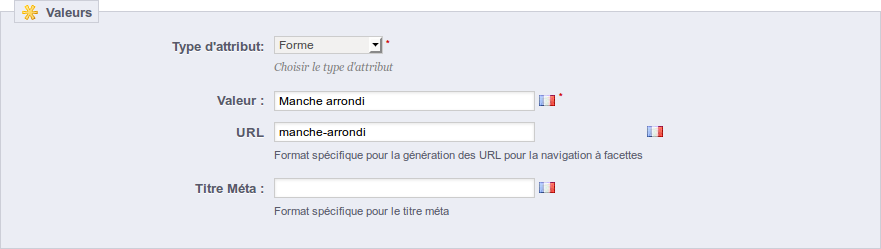
La solution à ce bug consiste à renseigner un champ facultatif lors de la création des valeurs d’attributs : le champ URL. Le module blocklayered est censé générer les URL automatiquement mais dans certains cas de figure il échoue et le bug apparait. Je ne sais pas si les URL doivent être uniques, mais je pense que oui. Cette solution est décrite succintement sur Stackoverflow.

La spécification d’une URL manche-arrondi va générer un lien de la sorte, lors de la sélection d’une déclinaison produit utilisant cette valeur d’attribut. Le nom de l’attribut est absent.
|
1 |
https://www.ma-boutique.fr/1-mon-produit.html#/-manche-arrondi |
Les liens suivants (ici et ici) gravitent autour de cette problématique.
Pour aller un peu plus loin
En base de données, le problème concerne probablement la colonne url_key de la table ps_layered_friendly_url . Chaque champ contient le hash MD5 de l’URL proposée par blocklayered. Exemple MD5(/attribut-valeur_1) ou MD5(/-valeur_1) lorsque l’URL est spécifiée. Pour un id_lang donné, je pense qu’il serait anormal d’avoir deux enregistrements url_key identiques.
